
* 이 글은 TypeScript 공식 홈페이지(https://www.typescriptlang.org/)의 내용을 토대로 작성되었습니다.
* 이 글에서 TypeScript를 작성할 때 사용되는 에디터는 'VS Code'입니다.
* 이 글에서 사용되는 Command Line은 git bash입니다.
1. TypeScript 설치
윈도우 기준 명령 프롬프트에서 다음 명령어를 입력하여 설치할 수 있다.
npm install -g typescriptnpm이 설치되어 있지 않다면
pip install npm위 명령어로 npm을 먼저 설치할 수 있다.
2. TypeSciprt 연습하기
에디터에서 greeter.ts 파일을 생성하고 다음 코드를 작성한다.
ts 확장자를 사용할 뿐 이 코드는 자바스크립트이다.
function greeter(person) {
return 'Hello, ' + person;
}
let user = 'Chikorita';
document.body.textContent = greeter(user);커맨드 라인에서 타입스크립트 컴파일러를 실행한다.
tsc greeter.ts
여기에서 VS Code의 터미널에서 Default Shell을 Power Shell로 하니까 에러가 떠서 git bash로 진행한 것이다.
Power Shell로 했더니 에러가 떴다면 윈도우로 하시는 분들은 git bash로 하는 진행하는 것을 추천한다.

커맨드 라인에서 컴파일러를 실행하면 똑같은 파일 이름, 똑같은 코드의 자바스크립트 파일이 생성된다.

만약 자바스크립트 파일이 ts파일과 상이하게 작성된다면 Ctrl + S 를 눌러 저장하고 다시 실행해보자.
하지만 이건 타입스크립트의 특징을 활용한 코드라고 볼 수는 없다.
타입스크립트는 이름에서 알 수 있듯이 타입을 명시해주는 것을 가장 큰 특징으로 가지고 있다.
위에서 작성한 코드를 살짝 바꿔보고 실행해보자.
function greeter(person : string) {
return 'Hello, ' + person;
}
let user = [0, 1, 2];
document.body.textContent = greeter(user);
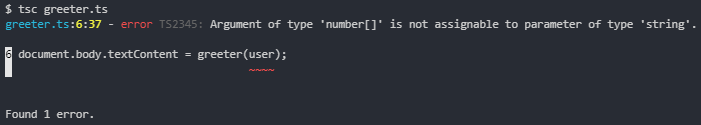
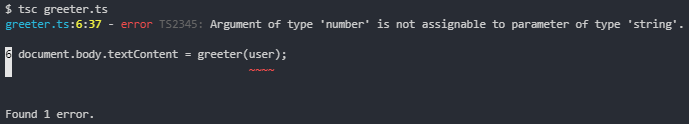
그러면 다음과 같은 에러가 뜰 것이다.

number[] 타입의 인자(user)는 string 타입의 매개변수에 할당될 수 없다는 뜻이다.
만약 에러가 안 뜬다면 저장하고 다시 tsc greeter.ts를 실행해보자.

user에 12345를 대입하고 실행해봐도 비슷한 에러가 뜬다.
에러가 떠도 greeter.js 파일은 생성되는데 코드에 에러가 있어도 타입스크립트는 작성되겠지만 생각한대로 실행되지 않을 것이다.
3. Interfaces
인터페이스와 클래스에 대한 설명은 HyunSeob님의 글(https://hyunseob.github.io/2016/10/17/typescript-interface/)을 참고하면 좋을 것 같다.
implements 를 쓰지 않아도 interface를 선언하고 함수를 작성할 수 있다.
interface Person {
firstName: string;
lastName: string;
}
function greeter(person: Person) {
return "Hello, " + person.firstName + " " + person.lastName;
}
let user = { firstName: "Jane", lastName: "User" };
document.body.textContent = greeter(user);
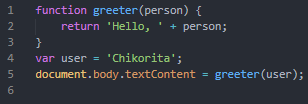
위 코드를 실행시킨 결과 자바스크립트 코드는 다음과 같다.
function greeter(person) {
return "Hello, " + person.firstName + " " + person.lastName;
}
var user = { firstName: "Jane", lastName: "User" };
document.body.textContent = greeter(user);
4. Classes
타입스크립트는 클래스 기반의 객체 지향 프로그래밍을 지원한다. (ES6부터 class 문법이 추가되었다)
다음 코드를 입력하고
class Student {
fullName: string;
constructor(public firstName: string, public middleInitial: string, public lastName: string) {
this.fullName = firstName + " " + middleInitial + " " + lastName;
}
}
interface Person {
firstName: string;
lastName: string;
}
function greeter(person: Person) {
return "Hello, " + person.firstName + " " + person.lastName;
}
let user = new Student("Jane", "M.", "User");
document.body.textContent = greeter(user);실행하면 다음과 같은 내용이 포함된 자바스크립트 파일이 나온다.
var Student = /** @class */ (function () {
function Student(firstName, middleInitial, lastName) {
this.firstName = firstName;
this.middleInitial = middleInitial;
this.lastName = lastName;
this.fullName = firstName + " " + middleInitial + " " + lastName;
}
return Student;
}());
function greeter(person) {
return "Hello, " + person.firstName + " " + person.lastName;
}
var user = new Student("Jane", "M.", "User");
document.body.textContent = greeter(user);생성자의 인수에 public을 쓰면 자동으로 해당 이름으로 프로퍼티가 생성되는 것을 볼 수 있다.
5. 웹앱에서 TypeScript 실행하기
greeter.js와 같은 폴더에 greeter.html 파일을 생성하고 다음 코드를 작성한다.
<!DOCTYPE html>
<html>
<head><title>TypeScript Greeter</title></head>
<body>
<script src="greeter.js"></script>
</body>
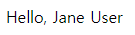
</html>Ctrl + S를 눌러 저장하고 html 파일을 열어보면

위와 같은 화면이 나올 것이다.
타입스크립트를 어떻게 작성하는지 간단하게 알아보았다.
앞으로도 자세한 내용을 공부하면서 업로드할 예정이다.
'웹' 카테고리의 다른 글
| object.create과 function constructor pattern 차이 (0) | 2020.05.06 |
|---|---|
| npx create-react-app 이 작동하지 않을 때 (0) | 2020.04.30 |
| React Switch from 'react-router-dom' (0) | 2019.12.31 |
| 자바스트립트 this, DOM (0) | 2019.10.16 |
| 자바스크립트 작동 방법 (0) | 2019.10.14 |

댓글